Serving localisation for food ordering app
As a case study, I explored localisation of a food ordering app from Chinese to Western/Singaporean user behaviours. This study intended to understand the nuances in cultural differences behind user interface patterns.
Sector: Design, Food Services
Role: UI Re-skin
Project time: 1 day (Design sprint)
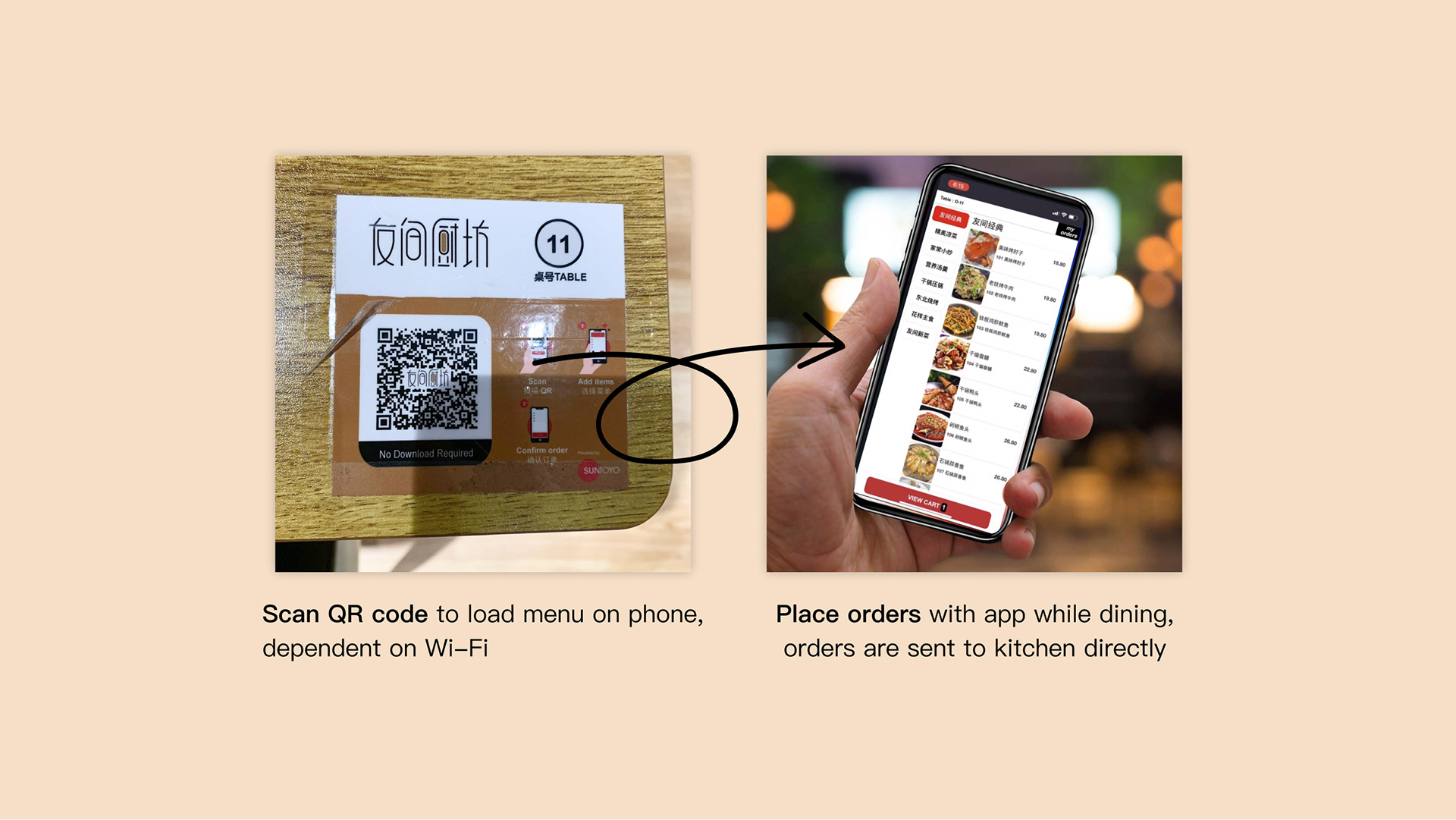
Problem statement: How might we improve experience of ordering food at this Chinese restaurant? During my food ordering experience, I found that my experience was disrupted at times due to technical constraints and unfamiliarity with the user interface. At the same time, the app is written in Traditional Chinese which is not what most diners are used to in Singapore. After a quick heuristic evaluation, I suggested some UI changes to better suit the needs of locals ordering food here.



My recommendations:
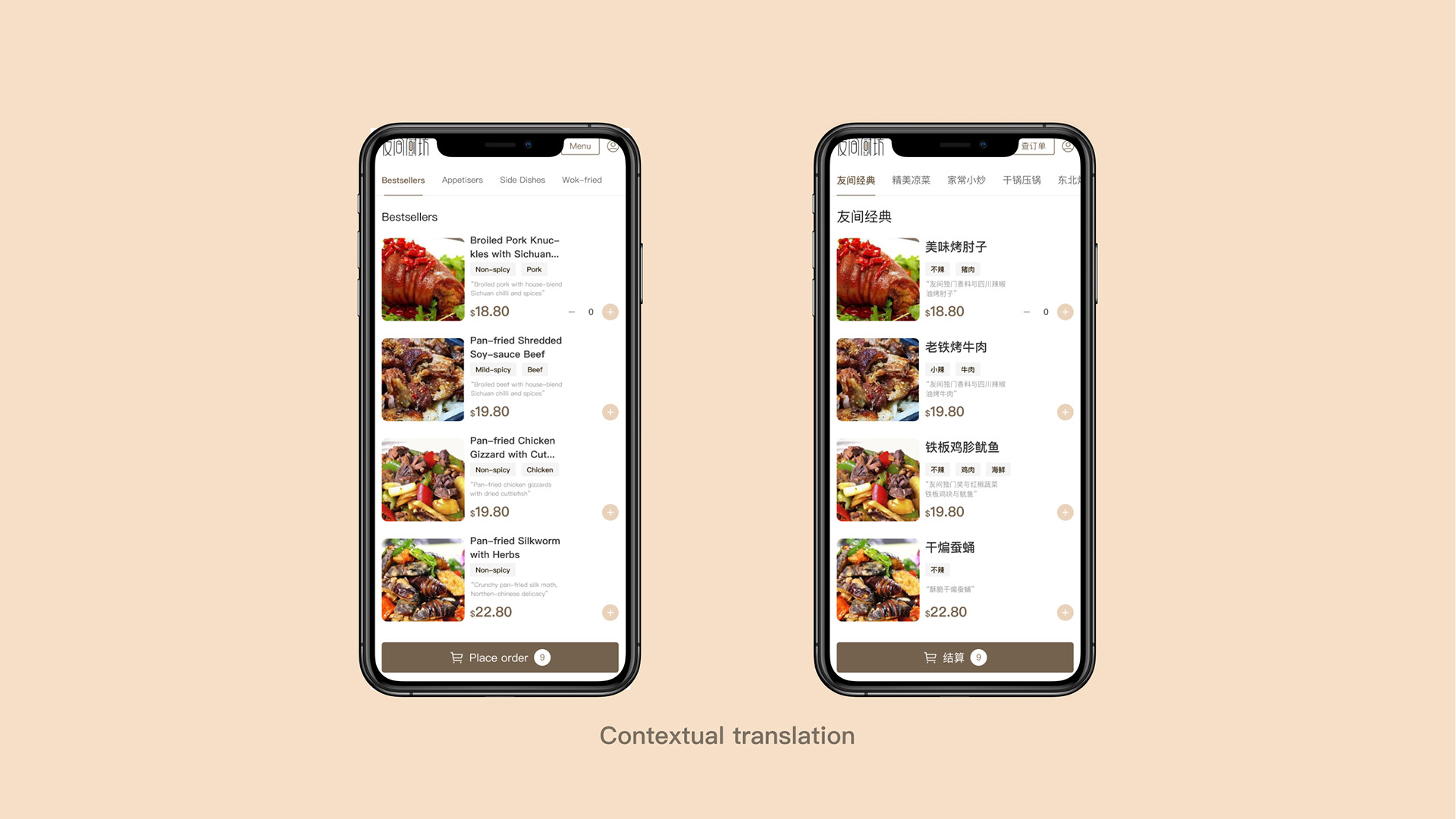
• Include feature to switch between English and Traditional Chinese on the app
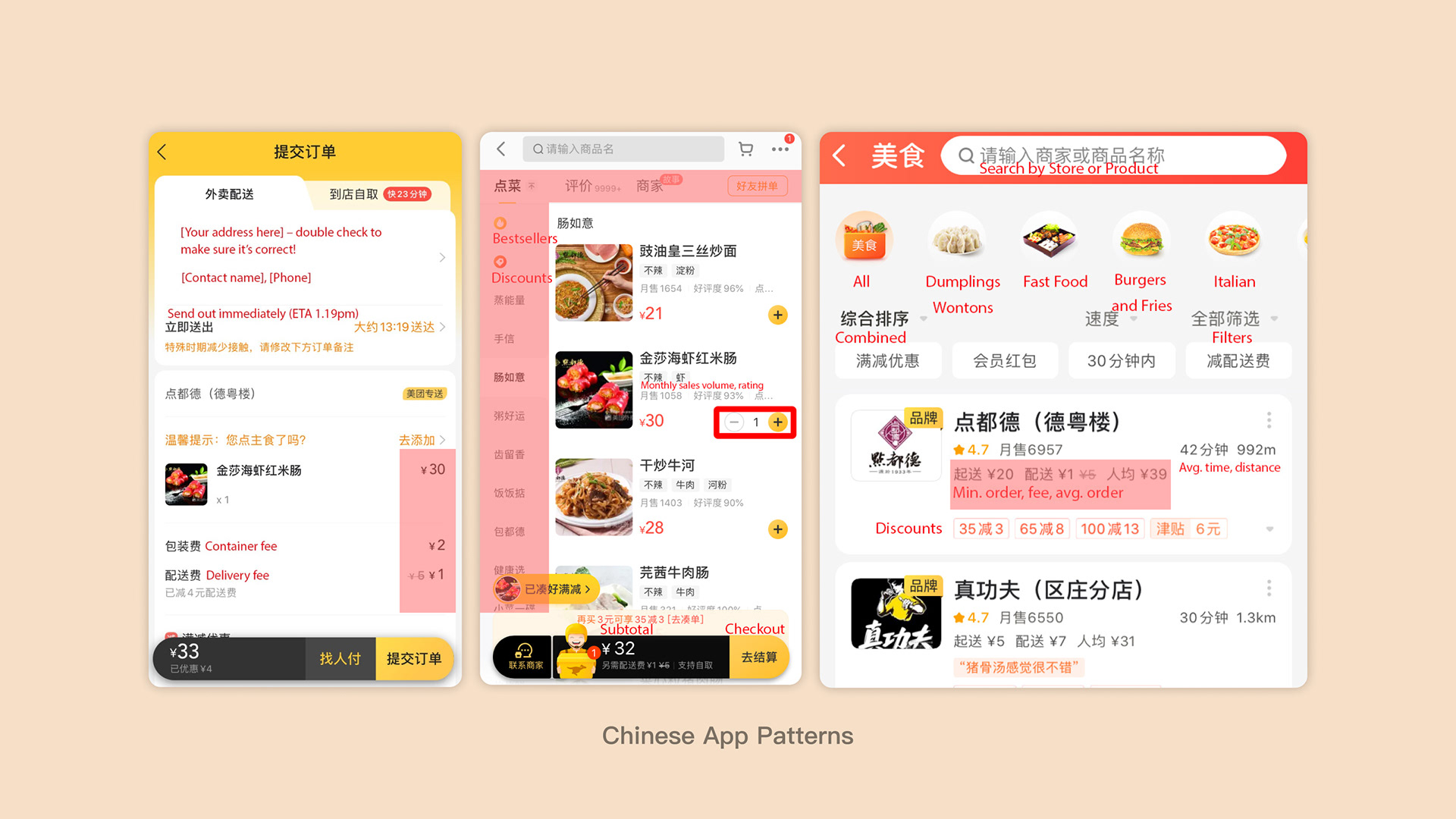
• Adapt common user interface patterns from local apps with learnability of existing users in mind
• Add food descriptions to help introduce Northen-Chinese cuisine to new diners
• Minimise visual clutter by omitting details such as 'Table no.' from homepage
• Re-skinning the interface with logo design, colours and typeface for a branded experience
• Adapt common user interface patterns from local apps with learnability of existing users in mind
• Add food descriptions to help introduce Northen-Chinese cuisine to new diners
• Minimise visual clutter by omitting details such as 'Table no.' from homepage
• Re-skinning the interface with logo design, colours and typeface for a branded experience


Challenges faced:
Language support — Language size and display style vary, for e.g. English headers split into 2 rows with ellipsis set at maximum width (130px), type styling from PingFang SC Medium 18px to Semibold 14px.
Type compatibility between languages — Ensuring that PingFang SC is supported across most native devices for both languages
Translation — Retaining essence of original Chinese text translated in English with regards to design constraint (length)
Copywriting — Opting for dining-specific call-to-actions for e.g. 'Place order' over 'Check out'
Personal takeaway:
• I learnt about the behavioural differences from Chinese to Western UI, so that I can better adapt UI patterns in future projects. For more information on the differences between Chinese to Western UI, read this article here.
• As I explored under a tight time constraint, I got used to prioritising efficiency over tidiness while analysing the UI patterns. It was good to learn different working flows to suit the needs of projects accordingly.
• As I explored under a tight time constraint, I got used to prioritising efficiency over tidiness while analysing the UI patterns. It was good to learn different working flows to suit the needs of projects accordingly.









